Bien commencer à développer pour Windows Phone 7
Introduction
Windows Phone 7 est le dernier système d’exploitation mobile proposé par Microsoft au mois d’octobre 2010.
Microsoft propose deux types d’application pour son téléphone :
- Silverlight pour les applications classiques contenant des listes, champs texte, boutons, etc. ;
- XNA pour les applications plus graphiques (les jeux par exemple).
Les deux technologies ne sont pas incompatibles. En effet pour jouer un son dans une application Silverlight, il faudra utiliser la DLL Microsoft.Framework.XNA.
Le modèle MVVM
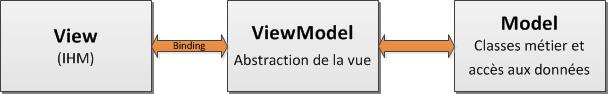
MVVM (Model ViewModel View) est un pattern conçu spécialement pour WPF et Silverlight. Ce nouveau pattern est parti du principe que si l’interface utilisateur (IHM) est fortement liée au reste du code de l’application, le designer en charge de l’IHM doit avoir des connaissances en développement. Or, ce type de profil est rare (donc cher). L’un des objectifs de ce pattern est ainsi de délier la vue du reste du code.
La View (vue) s’occupe uniquement de l’affichage des données et ne traite aucun événement ou traitement des données dans le code-behind. Le seul code autorisé dans le code-behind d’un fichier XAML doit simplement permettre de gérer des actions uniquement en relation avec la vue (animations par exemple).
Le ViewModel (modèle de la vue) est une abstraction de la vue. Il contient toutes les commandes et propriétés qui seront bindées dans la vue directement dans le XAML.
Le Model possède les objets métier dont vous aurez besoin dans votre application ainsi que la communication vers votre source de données (XML, base de données, services, etc.).
 Les deux principaux avantages du MVVM sont :
Les deux principaux avantages du MVVM sont :
- comme énoncé plus haut, la vue est totalement séparée du reste de l’application, elle peut être remplacée facilement sans perturber le fonctionnement de l’application ;
- cette séparation facilite également les tests sur chacune des parties.
Les outils nécessaires
Les applications Windows Phone 7 se développent sur l’IDE de Microsoft Visual Studio 2010 mais nécessitent l’installation des Windows Phone 7 Developper Tools.
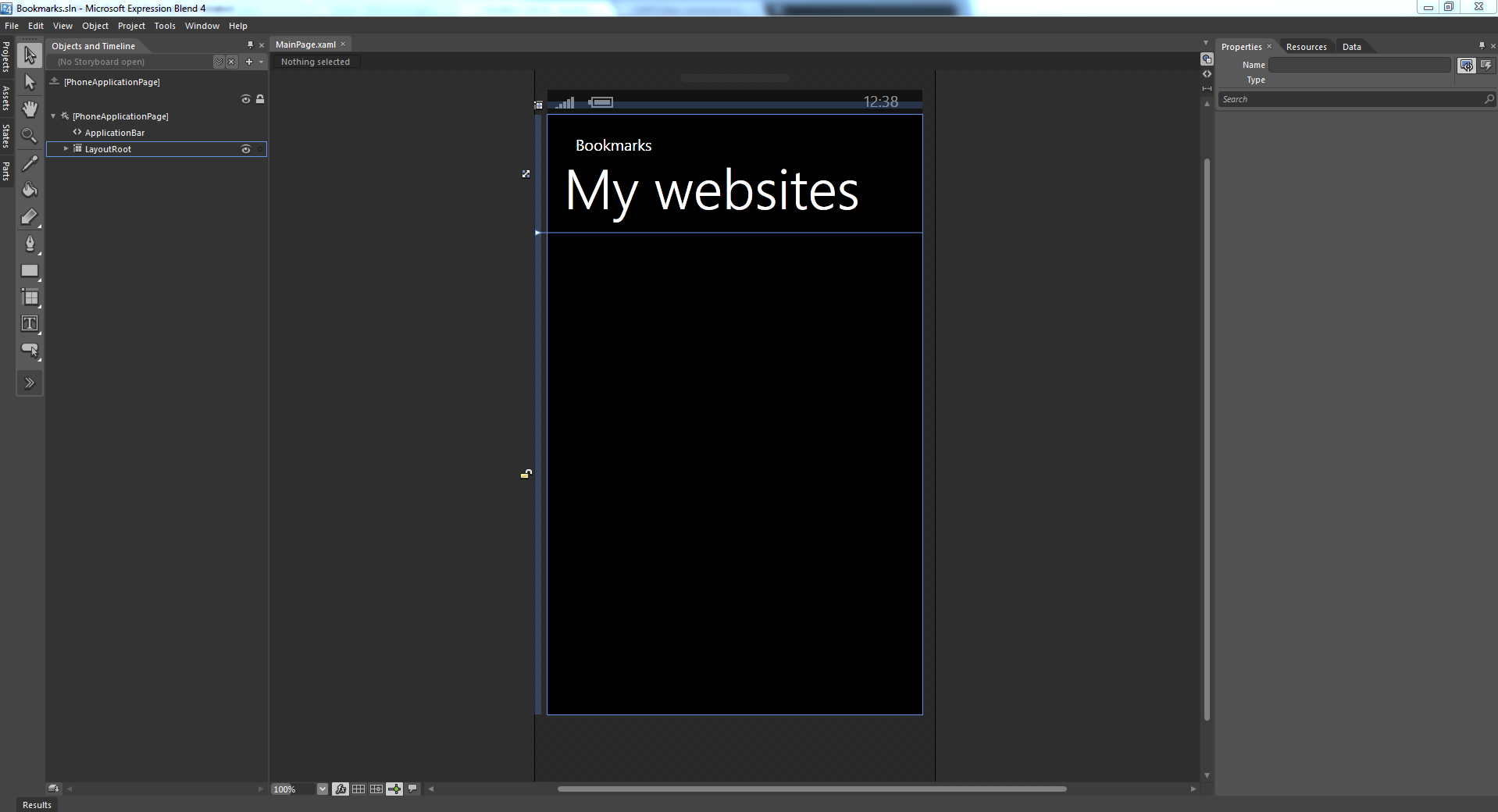
Pour construire plus facilement les interfaces graphiques, Microsoft propose Expression Blend qui permet de générer très facilement du XAML et des interfaces graphiques complexes.
MVVMLight
MVVMLight est un ensemble d’outils créés par le MVP Suisse Laurent Bugnion permettant de mettre en place rapidement une architecture MVVM pour Silverlight.
L’installation de ce toolkit est décrite ici sur le site de l’auteur. Attention, vous l’utilisez pour Windows Phone 7 et devez donc installer un correctif pour que tout fonctionne correctement.
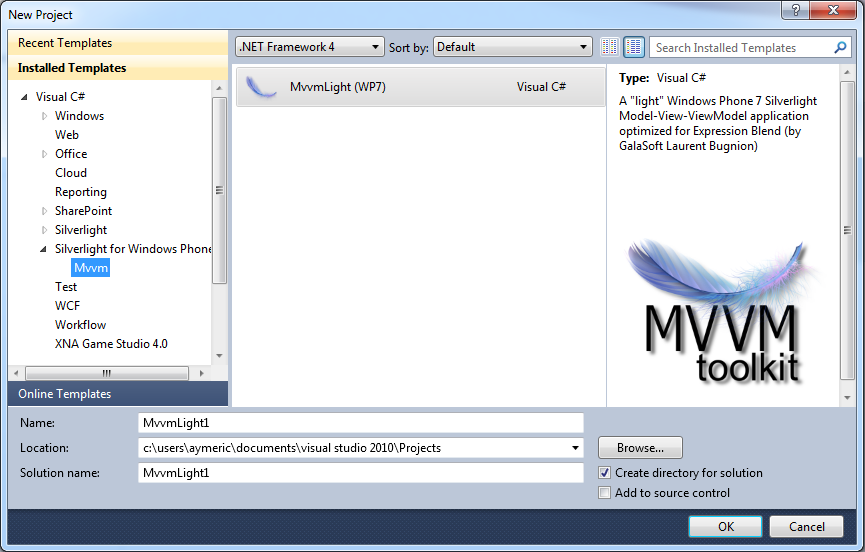
Pour démarrer un nouveau projet Windows Phone 7 en utilisant MVVMLight, créez un nouveau projet de type MVVM.
Votre première application
Dans cet article, je vous propose de développer une application qui affiche une liste de sites Internet. Lors du clic sur un des éléments de la liste, le navigateur du téléphone s’ouvre et affiche le site Web en question. Ce n’est pas l’application de l’année, mais son but est simplement d’exposer les principes du développement Silverlight sur Windows Phone 7.
Créer un projet MVVMLight pour Windows Phone 7 comme énoncé dans la section précédente. Nous l’appellerons “Bookmarks”.
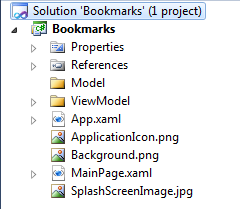
Avant d’aller plus loin, analysons les fichiers et dossiers déjà créés :
- Model : dossier qui contiendra les fichiers relatifs au modèle de l’application (classes métier et accès aux données) ;
- ViewModel : dossier qui contiendra les ViewModels de l’application :
- MainViewModel.cs : viewModel correspondant à la vue MainPage.xaml ;
- ViewModelLocator.cs : pour délier encore un peu plus la View du ViewModel, le lien entre ces deux fichiers se fera par l’intermédiaire d’un Locator. La vue et le modèle de vue ne se connaissent donc pas directement. La vue demande au Locator une référence vers son modèle de vue. A chaque création d’un ViewModel, il faudra mettre à jour le fichier Locator ;
- App.xaml : fichier XAML qui fait référence aux ressources et qui gère les événements au niveau de l’application ;
- ApplicationIcon.png : icône de l’application ;
- Background.png : icône qui sera affichée lorsque l’application est “épinglée” (pinned) sur la page d’accueil du téléphone ;
- MainPage.xaml : page d’accueil de l’application (View) ;
- SplashScreenImage.jpg : splash screen de l’application (image affichée pendant le lancement de l’application).
Dans le code présenté ci-dessous, les commentaires ont été supprimés pour plus de lisibilité.
Création du Model
Website.cs
namespace Bookmarks.Model
{
public class Website
{
publicstring Title { get; set; }
public string Url { get; set; }
}
}WebsitesList.cs
using System.Collections.ObjectModel;
namespace Bookmarks.Model
{
public class WebsitesList : ObservableCollection<Website>
{
public WebsitesList()
: base()
{
Add(new Website()
{
Title = "Aymeric's blog",
Url = "https://www.aymericlagier.com"
}
);
Add(new Website()
{
Title = "Etudiant.ms",
Url = "http://etudiant.ms"
}
);
Add(new Website()
{
Title = "Julien Dollon",
Url = "http://blogs.dotnet-france.com/juliend/"
}
);
}
}
}Explications
Cette classe hérite simplement de ObservableCollection<T> et contient des objets de type Website. Ce sera la source de données de notre application.
Modification du ViewModel
using Bookmarks.Model;
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using Microsoft.Phone.Tasks;
namespace Bookmarks.ViewModel
{
public class MainViewModel : ViewModelBase
{
public string ApplicationTitle { get { return "Bookmarks"; } }
public string PageName { get { return "My websites"; } }
public RelayCommand BrowseCommand { get; set; }
private Website _SelectedItem;
public Website SelectedItem
{
get { return _SelectedItem; }
set { _SelectedItem = value; }
}
private WebsitesList _Websites;
public WebsitesList Websites
{
get { return _Websites; }
set { _Websites = value; }
}
public MainViewModel()
{
if (IsInDesignMode)
{
// Code runs in Blend --> create design time data.
}
else
{
Websites = new WebsitesList();
BrowseCommand = new RelayCommand(Browse);
}
}
private void Browse()
{
if (SelectedItem != null)
{
WebBrowserTask wb = new WebBrowserTask();
wb.URL = SelectedItem.Url;
wb.Show();
}
}
}
}Explications
- SelectedItem correspond au Website sélectionné dans la vue via la listbox.
- Websites est un objet de type WebsitesListest sera la source de données de la listBox permettant d’afficher les objets de type Website.
- Le constructeur du ViewModel permet d’instancier la commande BrowseCommand en lui indiquant quelle méthode exécuter lors du clic sur un Website.
- La méthode Browse fait appel à WebBrowserTask, utilisé pour appeler le navigateur du téléphone.
Modification de la View
<phone:PhoneApplicationPage x:Class="Bookmarks.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:cmd="clr-namespace:GalaSoft.MvvmLight.Command;assembly=GalaSoft.MvvmLight.Extras.WP7"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
mc:Ignorable="d"
d:DesignWidth="480"
d:DesignHeight="768"
shell:SystemTray.IsVisible="True"
DataContext="{Binding Main, Source={StaticResource Locator}}">
<!--LayoutRoot contains the root grid where all other page content is placed-->
<Grid x:Name="LayoutRoot"
Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel"
Grid.Row="0"
Margin="24,24,0,12">
<TextBlock x:Name="ApplicationTitle"
Text="{Binding ApplicationTitle}"
Style="{StaticResource PhoneTextNormalStyle}" />
<TextBlock x:Name="PageTitle"
Text="{Binding PageName}"
Margin="-3,-8,0,0"
Style="{StaticResource PhoneTextTitle1Style}" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
<ListBox x:Name="MainListBox" Margin="0,0,-12,0"
ItemsSource="{Binding Websites}"
SelectedItem="{Binding SelectedItem}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<cmd:EventToCommand Command="{Binding BrowseCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432">
<TextBlock Text="{Binding Title}" TextWrapping="Wrap"
Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
</phone:PhoneApplicationPage>Explications
Cette page est composée de deux titres bindés sur les propriétés ApplicationTitle et PageName et d’une ListBox liée à la propriété Websitesdu ViewModel. Websites étant une collection de “Website”, l’élément courant sélectionné est bindé sur une propriété de type Website: SelectedItem.
Le trigger présent sur la ListBox permet de déclencher la commande BrowseCommand dès que l’événement SelectionChanged est déclenché. Cette commande est implémentée dans le ViewModel.
La publication sur le MarketPlace
Pour que votre application soit disponible au grand public, il faut la publier sur le Marketplace via le AppHub.
Plusieurs blogueurs ont déjà traité de ce sujet, voici un résumé de ces articles avec leurs liens.
Si vous êtes étudiants, vous pouvez suivre l’article de Mathieu Perrein (MSP) : [WP7] Créez votre compte Marketplace ! :
En effet, les étudiants ne payent pas pour mettre leurs applications sur le MarketPlace (économie de 99$ par an). En revanche, le processus d’inscription est un peu compliqué. Pour vérifier votre identité, Microsoft fait appel à une société appelée GeoTrust.
Comme vous ne payez pas à l’inscription, Geotrust n’est pas averti de votre inscription et ne vous contacte donc pas pour vérifier votre identité. L’astuce est de poster une application vide sur le Marketplace afin que Geotrust vous contacte. Le processus est expliqué par Mathieu dans son article.
Pour un processus d’inscription plus général, suivez l’article de Pierre Cauchois : [Windows Phone 7] Inscription sur Marketplace: les ressources pour s’en sortir dans toutes les situations.
A savoir
- Microsoft ne permet de publier que cinq applications gratuites sans occasionner de frais. A partir de la sixième application gratuite, vous devrez débourser 19,99$ par application gratuite postée.
- Avant de commencer à développer, prenez soin de lire le Application Certification Requirements qui liste ce que vous devez respecter pour que votre application soit validée sur le Marketplace. Par exemple, votre code ne peut pas faire appel à Microsoft.Xna.Framework.Game si il utilise System.Windows.Control. Si c’est le cas, la certification échouera et votre application ne sera pas publiée sur le Marketplace.
- Chaque application postée sur le Marketplace est testée est certifiée avant d’être publiée. L’objectif de Microsoft est de valider les applications dans les cinq jours ouvrés. Cet objectif est dans 90% des cas respecté.
Liens utiles
Cet article ne rentre pas dans les détails du développement WP7 mais donne un premier aperçu des techniques de développement et de publication d’applications pour cette plateforme.