Unable to get value of the property 'closed': object is null or undefined lors du login en local avec Internet Explorer
Si vous souhaitez développer un site qui met en place de l’authentification Facebook, vous allez surement être confronté à ce problème sous Internet Explorer.
En effet, la configuration par défaut d’Internet Explorer pour les sites intranet pose problème lors de l’authentification via le SDK Javascript de Facebook.
Le code :
<div id="fb-root"></div>
<pre>
<script type="text/javascript">// <![CDATA[
window.fbAsyncInit = function () {
FB.init({
appId: 'VOTRE_APPID',
channelUrl: '//CHANNEL_URL', // Channel File
status: true, // check login status
// enable cookies to allow the server to access the session
cookie: true,
xfbml: true // parse XFBML
});
// whenever the user logs in, we tell our login service
FB.Event.subscribe('auth.login', function () {
alert('OK');
});
};
(function () {
var e = document.createElement('script');
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
} ());
// ]]></script>
<fb:login-button perms="email" size="large"></fb:login-button>Sous Firefox ou encore Chrome, lorsque vous cliquez sur le bouton de connexion, un pop-up apparait vous demandant de vous authentifier sur Facebook. Après la connexion le pop-up se ferme et le message “OK” apparait à l’écran.
Sur Internet Explorer, le pop-up de login fonctionne aussi mais après l’authentification, une fenêtre blanche s’ouvre avec pour URL
http://www.facebook.com/plugins/close_popup.php?reload
et l’erreur javascript :
SCRIPT5007: Unable to get value of the property 'closed': object is null or undefined
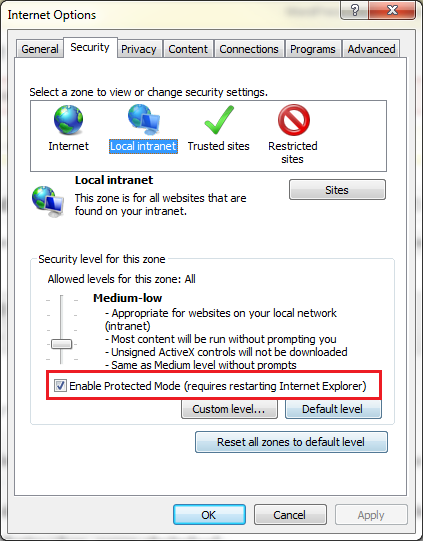
Pour corriger cette erreur, rendez-vous dans les options internet d’Internet Explorer > onglet S****écurité > Séléctionner Local intranet et cochez la case “Enable Protected Mode”.
A noter que ce problème ne se produit que parce que l’URL de votre site en développement est http://localhost…. Après livraison sur un environnement de production, cette configuration n’est plus nécessaire.
Le bug original sur le site Facebook : https://developers.facebook.com/bugs/342690645808882?browse=search_500fe1cbd36290f86778869